2.0
This release enhances one of the Hopara core capabilities: handling floor plans.
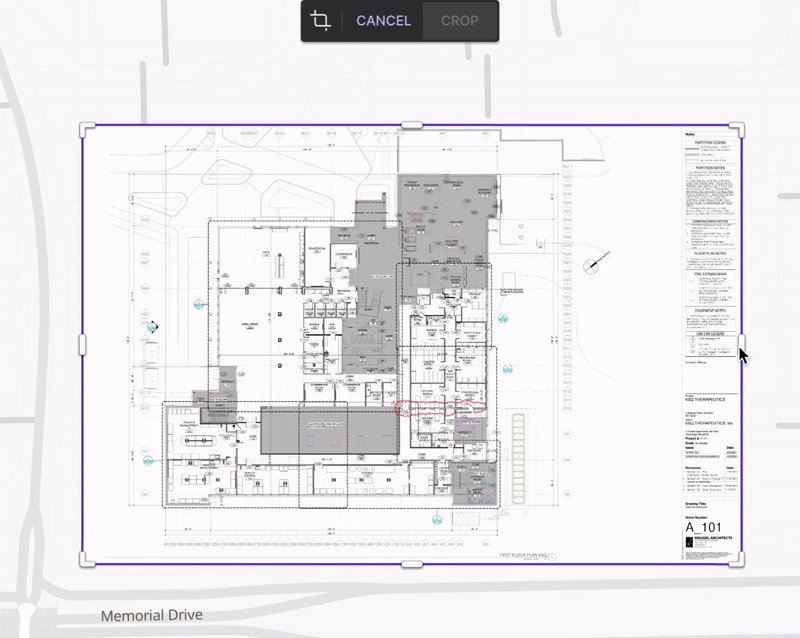
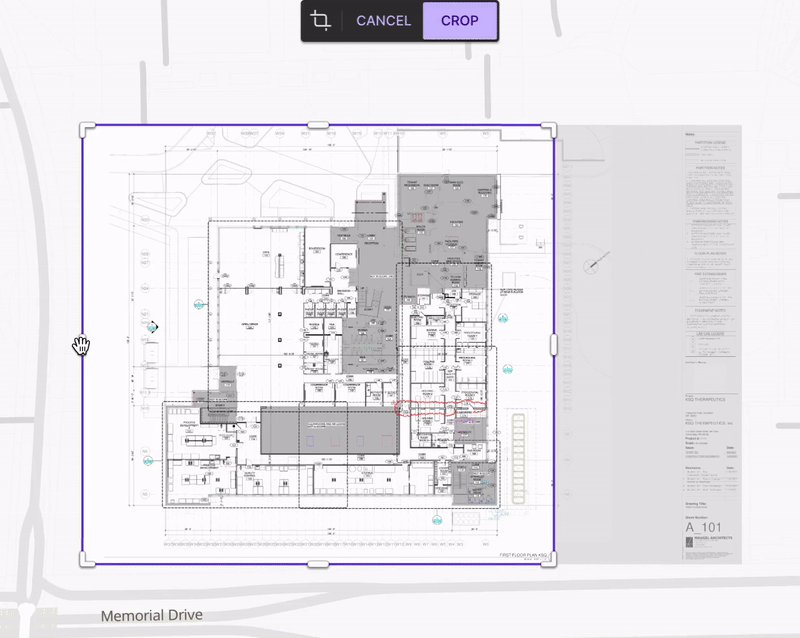
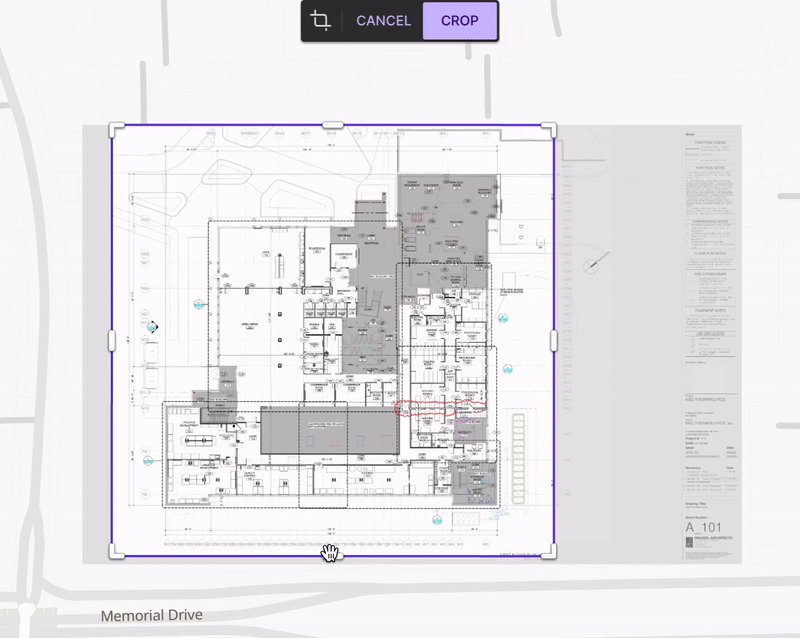
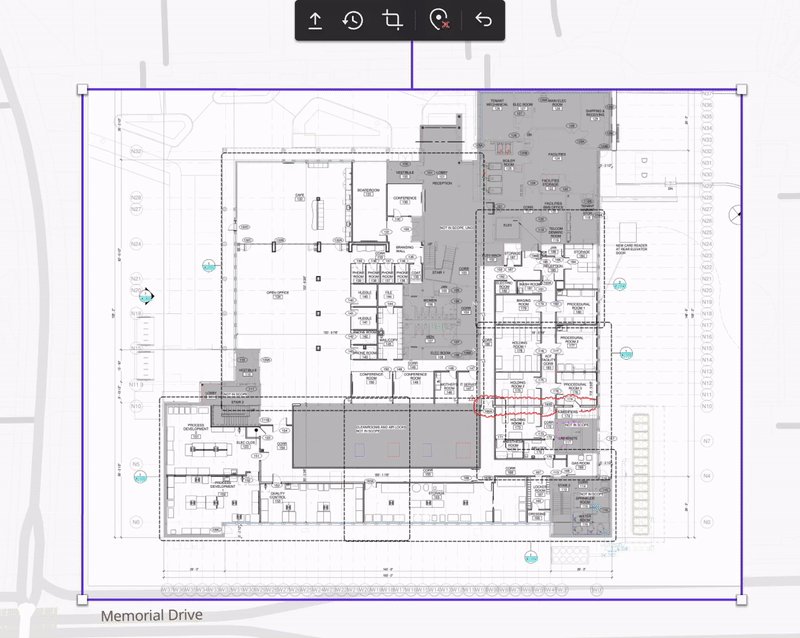
Image crop
Floor plans often come with notes and technical information around them. Now you can use Hopara to remove these from your visualization.

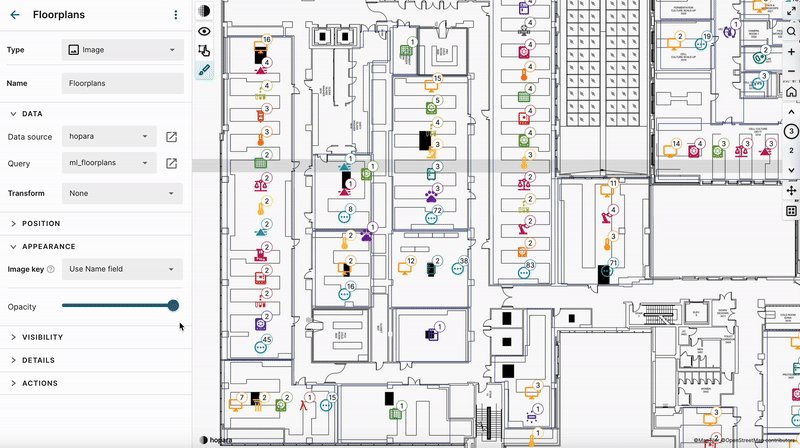
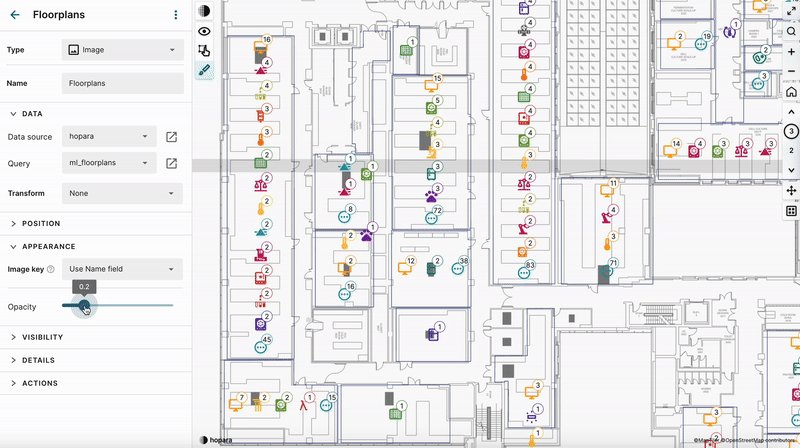
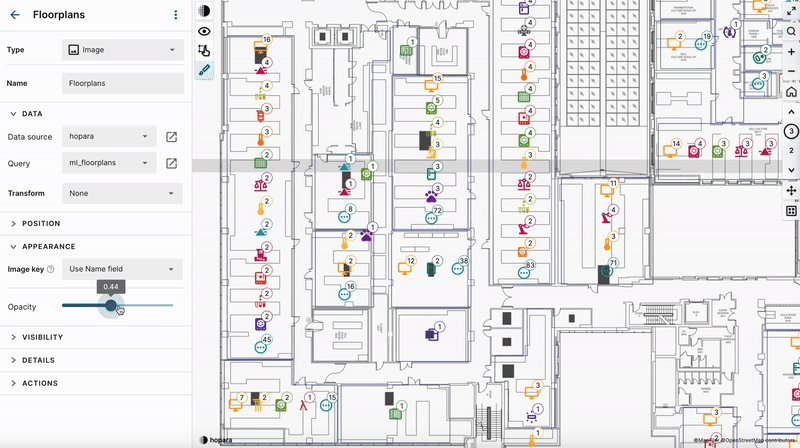
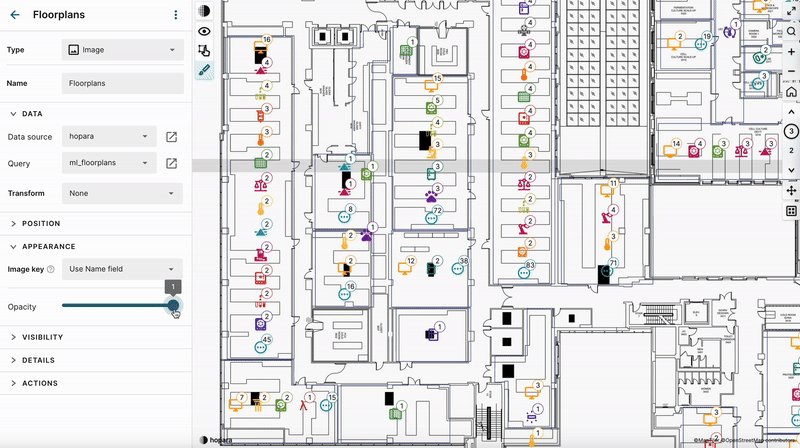
Image opacity
You can now fine-tune the image opacity to improve the legibility of other layers on top of images (e.g. assets on floor plans).

Line thickness optimization
Now Hopara optimizes the line thickness to better display images at different zoom levels.

On the left an image with the default thickness, on the right with the optimization algorithm.
Dynamic resolution
The image resolution is now dynamically loaded based on the zoom level and the device type (mobile or desktop). This allows the user to see the floor plan at a high resolution when zoomed in while saving memory and bandwidth when zoomed out.
Local cache
We implemented a local caching mechanism to quickly load frequently viewed images and icons.
Position pointing to another layer
Now it's possible to point to another layer when setting the position configuration. This is useful, for example, for creating an overview of facilities (i.e. icons pointing to floor plan locations) or text in polygons (e.g. room names centered at a polygon).

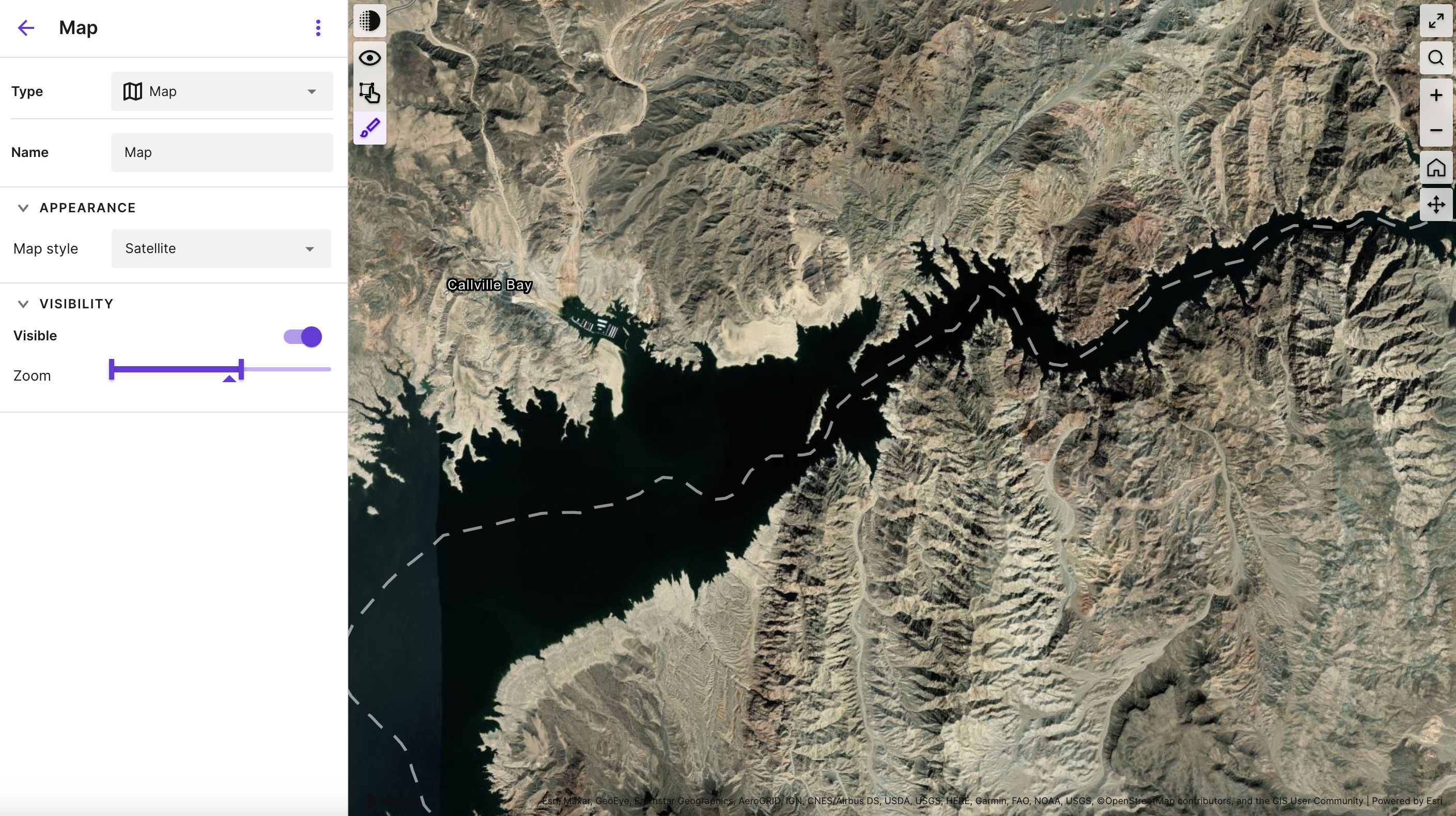
Map as layer
The background map is now modeled as a layer. This consolidates the look and feel configuration under the layers tab and allows setting different map styles for different zoom levels.

UX Improvements
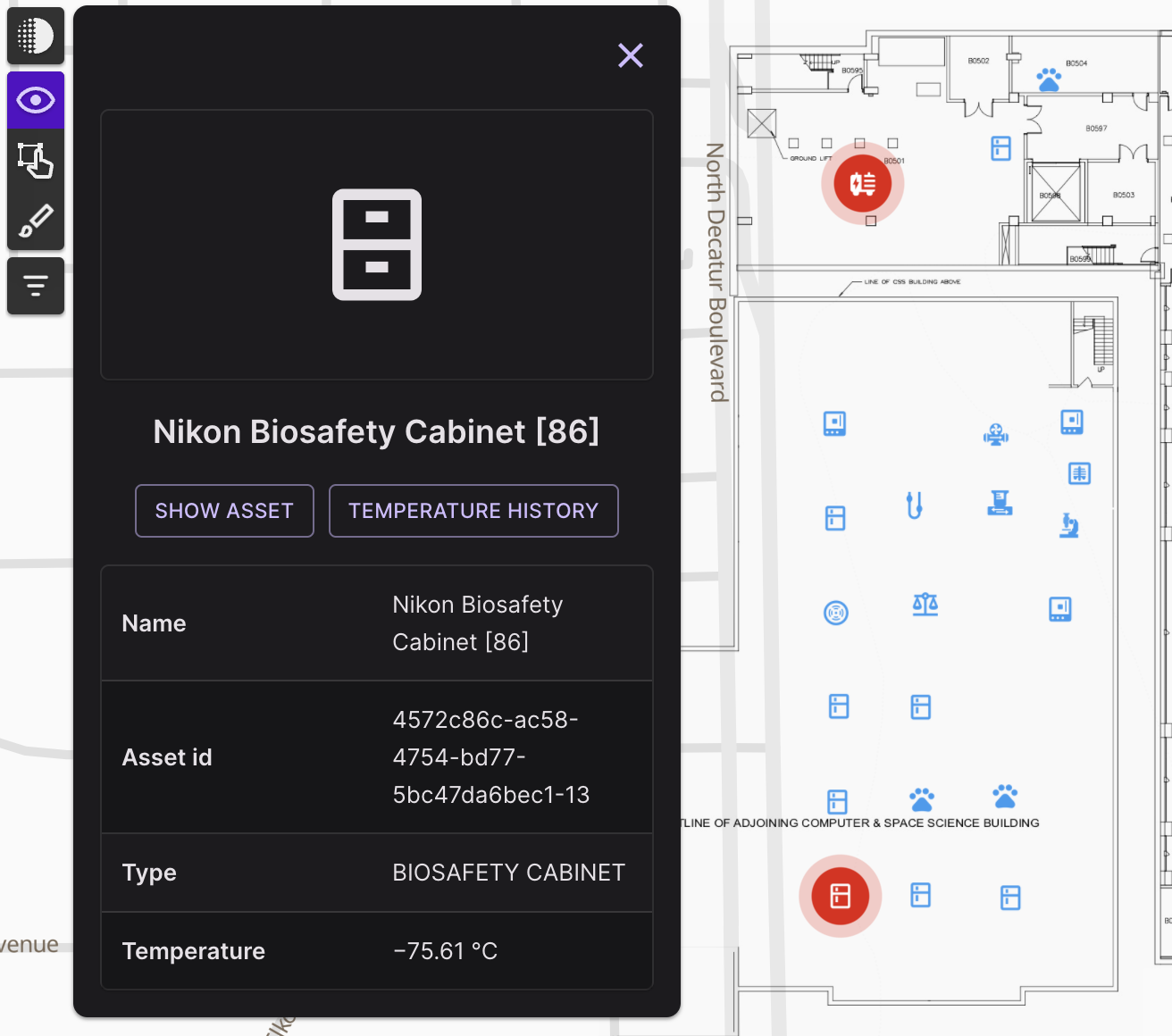
The navigation between modes (view, place objects and visualization studio) now works as tabs and has new icons.
The details panel now floats on the canvas instead of pushing it.

Other improvements and bug fixes
- Improvement: The chart and tooltip dates are now automatically converted to the user timezone.
- Improvement: The column type is now shown in the query result screen.
- Improvement: The home button now considers the initial row if set.
- Improvement: In composite layers, the resize option was moved to the parent. This ensures all child layer sizes are consistent.
- Improvement: Negative floors are now ordered in the correct order.
- Improvement: The floor 0 is now the default instead of the lowest floor.
- Improvement: Now it's possible to set the default icon in the studio interface.
- Improvement: The line chart now is split when there are null values in between.
- Improvement: The personal space is no longer the default organization for new users.
- Improvement: Embedding Hopara no longer affects the parent's back history.
- Improvement: Now it's possible to copy an icon name in the icons screen.
- Improvement: Ongoing row updates no longer freeze drag operations.
- Improvement: Now the layer id and visualization id are displayed in the advanced mode.
- Improvement: Now the file upload refreshes all related queries. This ensures select * queries stay up to date with the correct columns.
- Improvement: Now it's possible to add boolean values as filters (e.g. scheduled).
- Improvement: The offset x/y was renamed to horizontal/vertical offset.
- Improvement: Now when creating a text layer, the first string column is used as the default configuration.
- New: Status check page to help troubleshoot network errors.
- Improvement: Improved AI icon search results.
- Improvement: Improved single-choice filter usability.
- Fix: Changing from line to circle layer on a whiteboard visualization yields an error.
- Fix: Animation condition affects color scale.
- Fix: Color scale with boolean fields.
- Fix: Image history crashes the visualization.
- Fix: Updating a row hides it on the canvas.
- Fix: Updating the action type reset its name.
- Fix: Data source names with spaces display %20 instead of spaces.
- Fix: Tooltip stuck on mobile devices.
- Fix: Icons with special characters don't work.